please read carefully before you start working on the blog!
You all will receive an invitation by mail.
1)
Your username is your full name, so we know who made the post. Do not change it please
2)
We don’t want to be flooded with posts, so this is how we would like it:
_ Make ONE post every assignment
This means that longer running assignments (magazine) will have just the one post, with your whole process/progress visible (you always can add, change your own posts).
3)
YES ! 🙂 I think there is no upload limit
you can upload images (it seems it has to be a .jpg or a .png – but at this point I am not sure yet).
Small movies and pdf’s are also possible.
Be kind for the server, do not upload very big files please.
And do check your design, if the image fits in the screen 🙂
4)
Remove unused images from the ‘Media‘ page
if you have uploaded images you don’t use, please remove them from the ‘Media’ page
5)
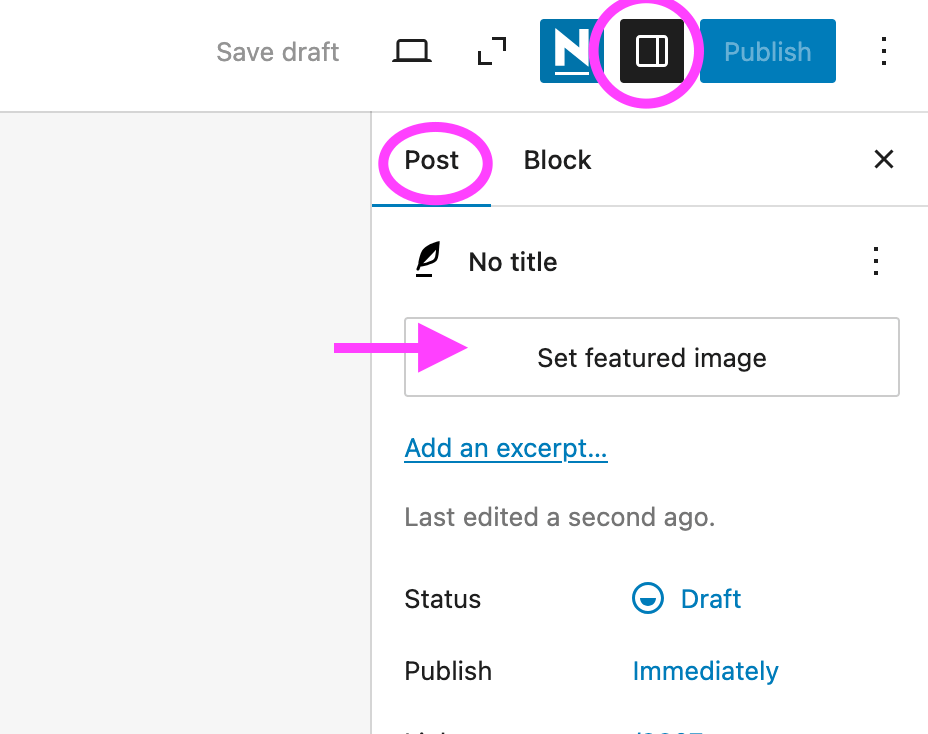
When creating a post, the first image will not automatically be shown on the homepage, you have to make this image a ‘featured image (see also Technical hints’)
Creating a post is very simple. Your content will be separated in ‘blocks’ which you can edit and rearrange in the post (on top of the block you find a toolbox).
!! Don’t forget to use the ‘Publish’ / ‘Update’ button when posting.
You always can (re-)edit your own post, so don’t be afraid to make a mistake.
6)
Please make sure you upload your material/post on time so we can have a look at it before we have our talk.
7)
After posting: check the homepage and post if everything is how you want it to look.
and of course visit the site to see what your classmates are doing ! 🙂
You can go the website: https://gid2.minerva.graphics
Or you als can visit the site directly from the wordpress (click home-icon on top left > click ‘visit site’, see screenshot)

– –
Technical hints
Always remember to save what you do by clicking the ‘Publish’ / ‘Update’ button (at the top-right of your screen)
After logging in you can start creating a post by
> left sidebar > Posts > Add new


With your first post you will see an introduction how the ‘Blocks’ system work. I recommend you watch this.
Type ‘return’ : you will create a new block
Type ‘Shift-Return’ for a new textline
On the right a ‘+’ appears: click on it and you get a menu where you can choose what kind of content you want to use – ‘Paragraph’ and ‘Image’ you will use the most.
(see screendump below)

If you don’t see the buttons ‘Paragraph’ and ‘Image’ in this menu: click on ‘Browse all, the you will see them, along wit a lot of different features.
(see screendump below)

FEATURED IMAGE
When creating a post, the first image will not automatically be shown on the homepage, you have to make this image a ‘featured image’
You do not have to upload it again, choose the image from the media library!

IMAGES
For very big files/movies you can use a link to that file – which you have uploaded on another platform (for instance on your GoogleDrive, Hanze dropbox, a website, Dropbox etc.).
Copy the url, paste it in your post and it will be automatically become a highlighted link in the post.
If you have uploaded images you don’t use, please remove them from the ‘Media’ page
If you want to downsize an image:
– in Photoshop
– on a mac: open the image in ‘Preview’ app > click on ‘Show Markup toonbaar’ (icon: circle with pencilpoint) > click on ‘Adjust Size’ (icon: rectangle with two arrows)
– online are several websites which let you resize images
– mail the images to yourself chosing the option ‘medium size’
Tip: When changing your image, you might want to rename it in order to keep the original image intact.
REMOVE UNUSED IMAGES
It can happen you have uploaded images you don’t use.
Please delete these unused images from the ‘Media page’
> Left sidebar > Media > click the image you want to remove > a new window opens > click on ‘Delete permanently”
The homepage of the blog will look something like this (left) and a post might look something like this (right) – this is the most simple design of a post, if you want you can experiment with the possibilities of lay-out . Do not make images to small, remember the whole point of this blog is to give insight in your process and work.

